文档

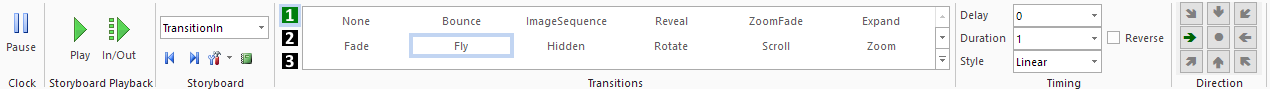
时钟
模板中的所有动画都由一个主时钟管理,可以在这里暂停。
如果需要的话,这对于在动画中期查看对象很方便。
请注意,当时钟暂停时,所有回放控制和过渡更改将停止工作。
故事板回放
播放
入/出:对于过渡对(例如转换入/出,数据仓入/出),这将会连续播放动画。
故事板
故事板:从列表中选择一个要应用转换的故事板,查看脚本部分了解更多信息。
上一个/下一个故事板:快速跳转到列表中的下一个或上一个故事板。
故事板工具:将当前故事板中所选对象的所有过渡复制到另一个故事板中。
故事板动画列表查看器:在一个列表中查看模板中所有的转换/动画,以便于参考。
转换
选择一个过渡/动画应用到选定的对象。
对于一个特定的故事板,每个对象仅可以选择3个过渡。这些转变
如果它们有匹配的延迟,那么它们将同时启动。
一些特殊的转场效果在转场/动画部分有描述。
方向
如果选择的Transition支持方向,那么可以在这里选择它。
注意,转换的方向将与“Out”故事板(如TransitionOut)的箭头方向相反,或者在Timing下选中Reverse框的方向相反。
时机
延迟
相对于故事板的开始,在过渡开始前的几秒延迟。
持续时间
延迟后的转换时间,单位为秒。
风格
直线:从开始到结束的速度恒定。
CubicEasingIn:从头到尾减速(减速)。
CubicEasingOut:从头到尾加速。
CubicEasingInOut:从头到尾加速然后减速。
BounceIn:随着时间的推移,每次反弹都会变得更大更慢。
BounceOut:随着时间的推移,每次反弹都会变得更小、更快。
反向
反转行进方向。例如,TransitionOut上的反转转换看起来就像应用了TransitionIn一样。
速度(连续)
对于连续故事板,选择一个速度作为连续过渡效果的变化率。
新浪微博
关注@vMixchina

官方微信公众号

新浪微博
关注@vMixhd
官方微信公众号