文档
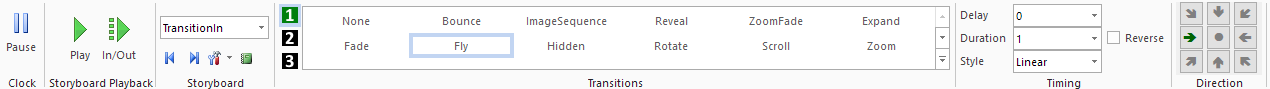
时钟
模板中的所有动画都由一个主时钟控制,主时钟可以在这里暂停。
如果需要,这可以方便地在动画中查看对象。
请注意,当时钟暂停时,所有回放控制和过渡更改将停止工作。
故事板回放
开始
In/Out:对于转换对(例如TransitionIn/Out, datachchangein /Out),这将背靠背播放动画。
故事板
故事板:从列表中选择一个故事板来应用转换,请参阅故事板部分以获得更多信息。
上一个/下一个故事板:快速跳转到列表中的下一个或上一个故事板。
故事板工具:将当前故事板中选定对象的所有转换复制到另一个故事板中。
Storyboard动画列表查看器:在列表中查看模板中的所有动画/过渡,以便于参考。
转换
选择一个过渡/动画应用于所选对象。
对于一个特定的故事板,每个对象可以选择3个过渡。这些转变
如果它们有相同的延迟,那么它们将同时开始。
一些特殊的过渡效果在过渡/动画部分描述。
方向
如果选择的过渡支持方向,可以在这里选择。
请注意,转换的方向将与“Out”故事板的箭头方向相反,例如TransitionOut或在Timing下选中Reverse框。
时机
延迟
相对于故事板的开始,在转换开始前延迟数秒。
持续时间
延迟后转换的持续时间(以秒为单位)。
风格
线性:从开始到结束的恒定速度。
CubicEasingIn:从开始到结束减速(减速)。
CubicEasingOut:加速(从开始到结束)。
CubicEasingInOut:从开始到结束先加速后减速。
BounceIn:随着时间的推移,每次反弹变得更大更慢。
BounceOut:随着时间的推移,每次弹跳变得越来越小,越来越快。
反向
倒转行进方向。例如,在TransitionOut上的反向转换看起来就像在TransitionIn上应用一样。
速度(连续)
对于连续故事板,选择一个速度作为连续过渡效果的变化率。
新浪微博
关注@vMixchina

官方微信公众号

新浪微博
关注@vMixhd
官方微信公众号